Prace domowe dla uczniów superszkoły
Przedmiotowe zasady oceny w roku szkolnym 2016/17: przedmiotowe_zasady_oceniania_informatyka_6PSP,123PG.pdf
wszystkie prace proszę wysyłać emailem na adres kaszubat(at)pjwstk.edu.pl lub przynosić na lekcję na pendrive.
Klasa 6 podstawowa
UWAGA: W czasie CAŁEGO semestru będziemy programować w języku SCRATCH:
Strona serwisu https://scratch.mit.edu/.
Wszystkie prace domowe powinny być utworzone w tym serwisie na założonych uprzednio kontach.
PRACE DOMOWE NA PLUSY W SEMESTRZE 2 (obowiązkowe)
-
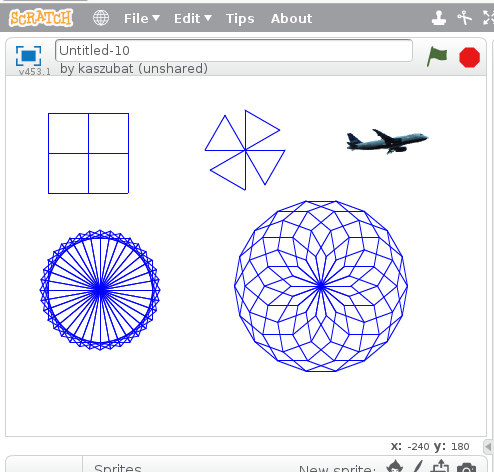
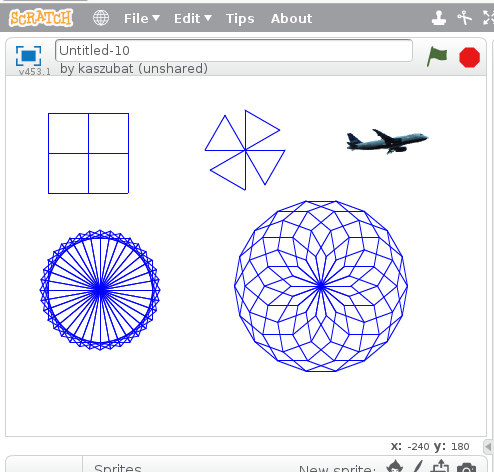
Rysowanie szachownicy w scratch (4 kwadraty), wiatraka (4 trójkąty złączone narożnikami), figury geometrycznaj typu rozeta/kalejdoskop. Można dostać w sumie 3 plusy po jednym za każdą figurę. Przykład:

-
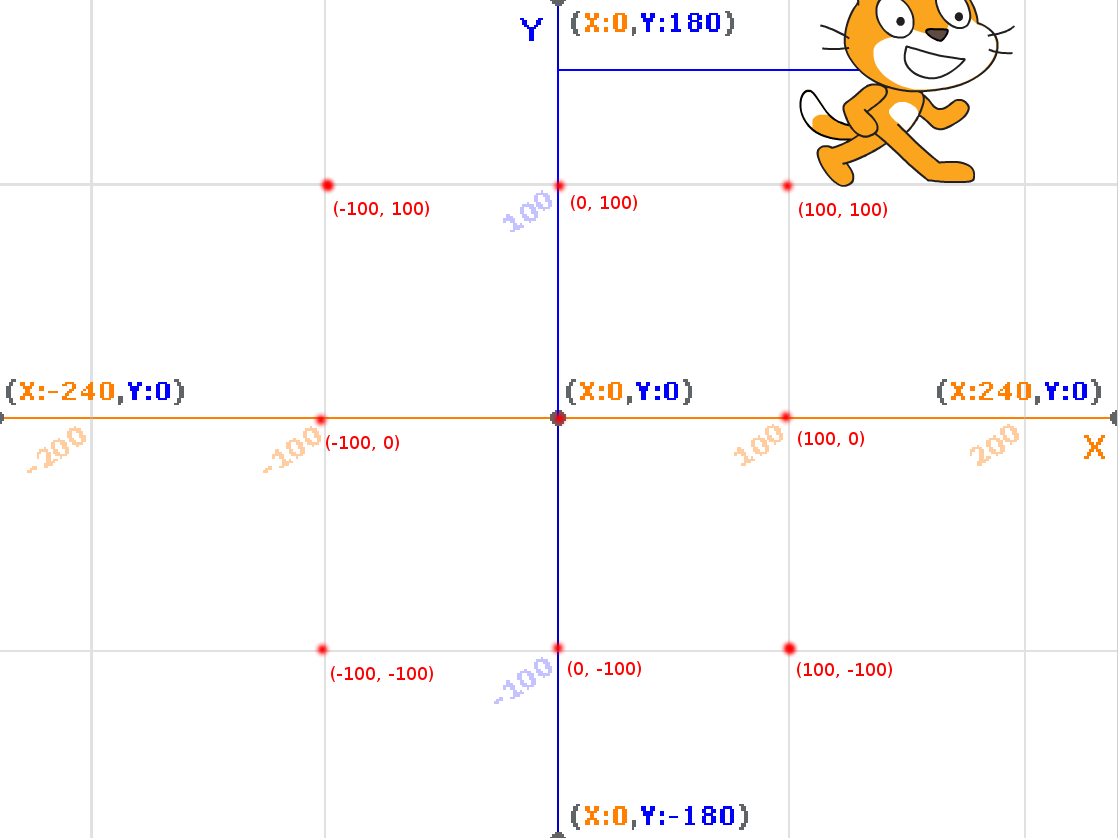
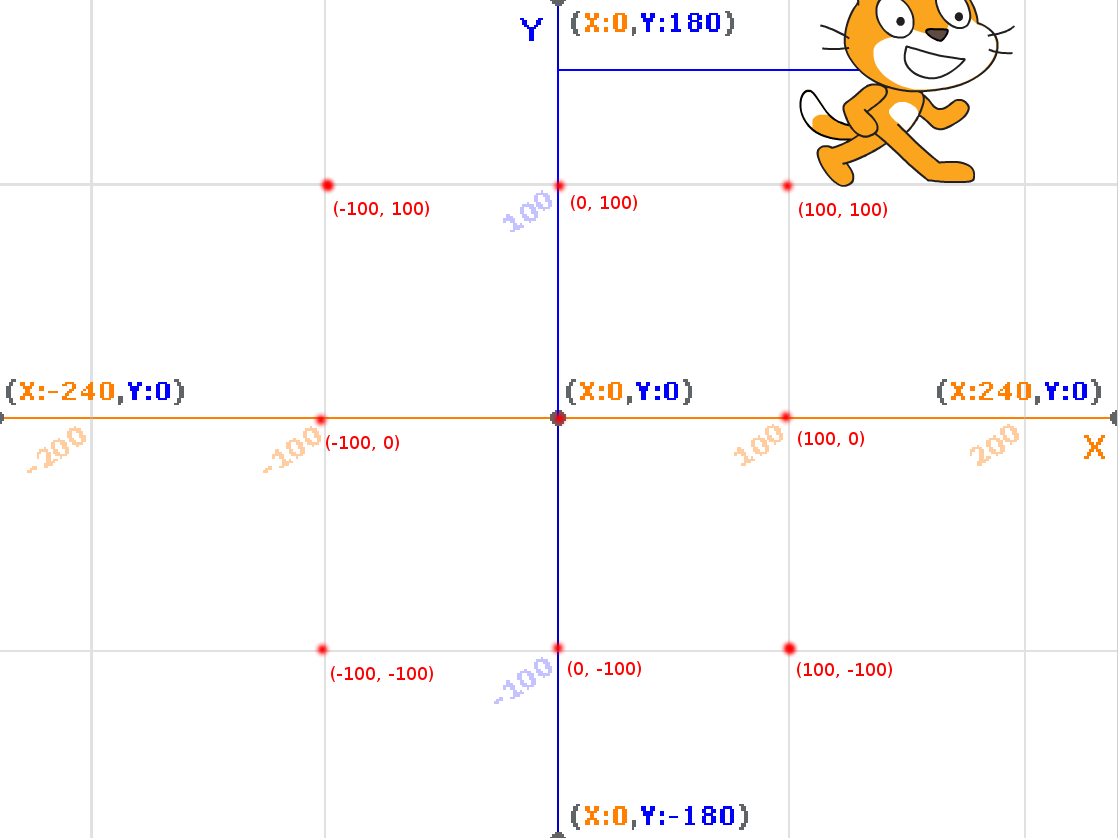
Rysowanie szachownicy w scratch (4 kwadraty) wykorzystując pozycjonowanie na osiach
X(kierunek lewo-prawo) i Y (kierunek góra-dół). Podaję przykładowe koordynaty punktów, które obliczyliśmy na lekcji:

Punkty należy połączyć liniami w dowolnej kolejności, nie może być jednak linii "na ukos".
- Programowanie gry: high score dla drugiego miejsca. Zadanie polega na naprawie programu rozpoczętego na lekcji.
W przypadku, gdy zdobyto największą liczbę punktów w grze, zdobyte punkty zastępują poprzednio zapisaną wartość najlepszy_wynik,
wartość ta zostaje utracona. Należy wartość tą zapisać w zmiennej drugi_najlepszy.
- Ruch z odbiciami. Przerobić program, który robiliśmy na lekcji tak aby obiekt ruszał się w innej płaszczyźnie. Osoby, które mają ruch w kierunku "lewo-prawo" robią kierunek "góra-dół" i analogicznie osoby, które mają ruch w kierunku "góra-dół" robią kierunek "lewo-prawo". Dorobienie "odbić" sterowanych przez gracza (za pomocą przycisków) będzie dodatkowo punktowane.
Klasa 1 gimnazjum
proszę wysyłać emailem na adres kaszubat(at)pjwstk.edu.pl
UWAGA: W czasie CAŁEGO semestru będziemy używać programu GIMP2
Program GIMP dostępny jest na tej stronie: https://www.gimp.org/downloads/. Są wersje na każdy system operacyjny (włącznie z OS X).
PRACE DOMOWE NA PLUSY W SEMESTRZE 2 (obowiązkowe)
-
Proszę zrobić trzy obrazy wykorzystujące: rozmycie ruchu (sportowiec, rozmyte tło), rozmycia gaussa (portret, rozmyte tło) oraz efekt pikseli (zamazać twarze na zdjęciu z manifestacji). Zdjęcia prosze wybrać z Internetu i wysłać e-mailem/przynieść na lekcje. Można dostać trzy plusy (plus za każde zdjęcie).
-
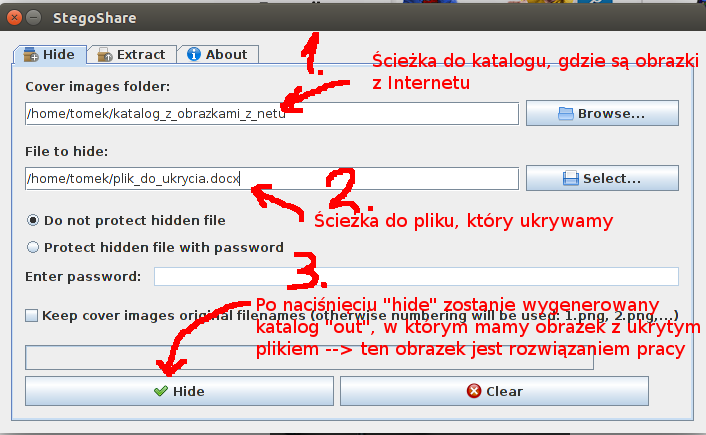
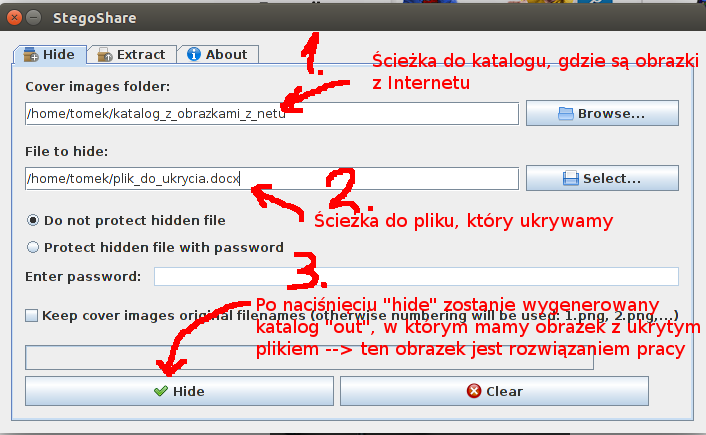
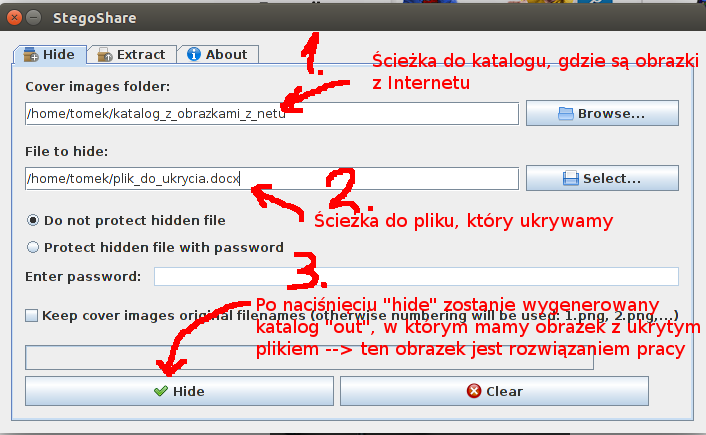
Proszę wytworzyć plik Excel/Word z imieniem i nazwiskiem w treści pliku. Następnie plik ukryć w obrazku z Internetu (dowolnym) przy użyciu programu StegoShare.
Program do pobrania tutaj: http://stegoshare.sourceforge.net/ (w dziale download należy pobrać plik StegoShare.jar. Do uruchomienia programu potrzeba środowiska Java (JRE6 - również link do pobrania z działu download, lub najnowszego JRE8 ze strony firmy Oracle)
Poniżej krótka "instrukcja obsługi" programu - przypomnienie z lekcji:

-
Praca domowa (projekt strony) na oceny.
Strona internetowa (html) o zainteresowaniach. Wymagane techniki to zmiana domyślnego tekstu (czcionki, grubości, rozmiaru, wyrównania) i umieszczenia grafiki (znacznik "img"). Można rozbudować stronę o dodatkowe elementy typu filmy, linki, tabelki oraz rzeczy, których nie robiliśmy jeszcze na zajęciach - podwyższa to ocenę, ale nie jest konieczne do uzyskania BDB.
Plik z lekcji: index.html.
W komentarzach w źródle tego pliku opisane są niektóre style formatowania - dla przypomnienia. Dodatkowo proszę zwrócić uwagę na atrybut styl i jego wartość "text-align" - wyrównywanie, które nie działa dla znaczników span, ale działa dla H1,H2 itd.
-
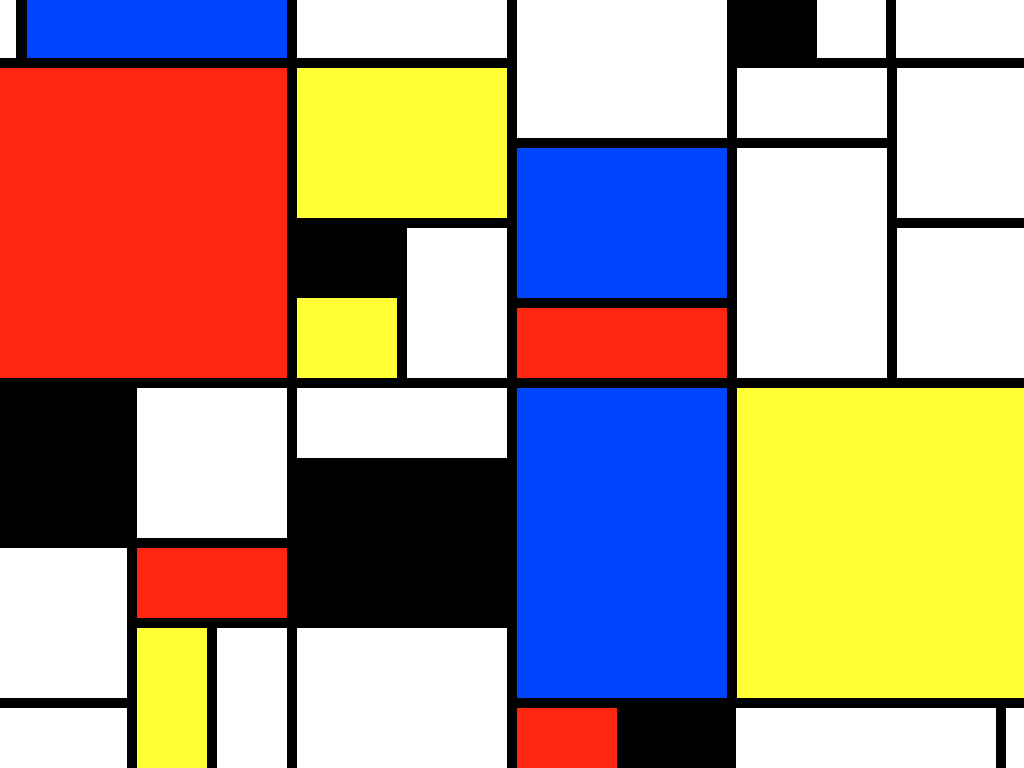
Zadaniem obowiązkowym jest wytworzenie dokumentu HTML posiadającego tabelę, której komórki kolorujemy z użyciem stylów css
na wzór szachownicy wojskowej tak jak na rysunku (pierwsza od lewej).
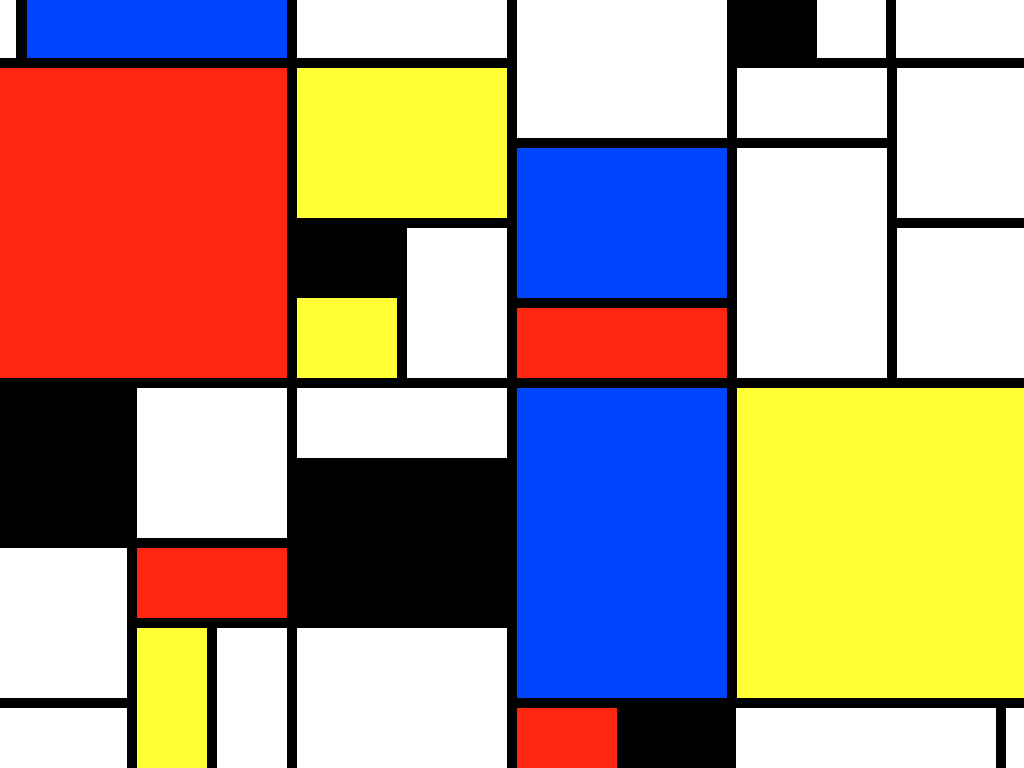
 Zadanie nieobowiązkowe (na dodatkowe plusy lub oceny bdb i cel) będzie wytworzenie szachownicy wraz z obwódkami (środkowa szachownica z rysunku), lub/i obrazu Pieta Mondriana
Zadanie nieobowiązkowe (na dodatkowe plusy lub oceny bdb i cel) będzie wytworzenie szachownicy wraz z obwódkami (środkowa szachownica z rysunku), lub/i obrazu Pieta Mondriana
 Obowiązkowe jest użycie tablic, atrybutów "style" oraz atrybutów "colspan" i "rowspan".
Obowiązkowe jest użycie tablic, atrybutów "style" oraz atrybutów "colspan" i "rowspan".
Wszelkie inne techniki użyte w pracy domowej poza w/w będą rozpatrywane osobno :)
-
Plik na sprawdzian:
rota.html
Klasa 2 gimnazjum
proszę wysyłać emailem na adres kaszubat(at)pjwstk.edu.pl
UWAGA: dodatkowe materiały do zajęć oraz przykłady można znaleźć na stronie: http://www.w3schools.com.
PRACE DOMOWE NA PLUSY W SEMESTRZE 2 (obowiązkowe)
- Na podstawie pliku: random.pdf wykonać podpunkty: A,B,C,D,E.
Plik z lekcji (losowanie i funkcje floor,ceil): lekcja4.html - proszę włączyć konsolę (F12)
- Na podstawie pliku: random.pdf wykonać podpunkty: F,G,H,I,J.
Plik z lekcji (losowanie i funkcje floor,ceil): lekcja4.html - proszę włączyć konsolę (F12)
- Na podstawie pliku z lekcji: lekcja5.html napisać funkcje przyjmujące 2 parametry:
mnożenie, dzielenie, odejmowanie, modulo. Można dopisać także funkcje z 1 parametrem takie jak pierwiastkowanie, potęgowanie (kwadrat, sześcian).
- Plik potrzebny na lekcję: lekcja6.html
- Na podstawie pliku z lekcji: lekcja7.html napisać funkcje:
Jedno wybrane zadanie jest obowiązkowe, pozostałe na plusy/zadanie.
-
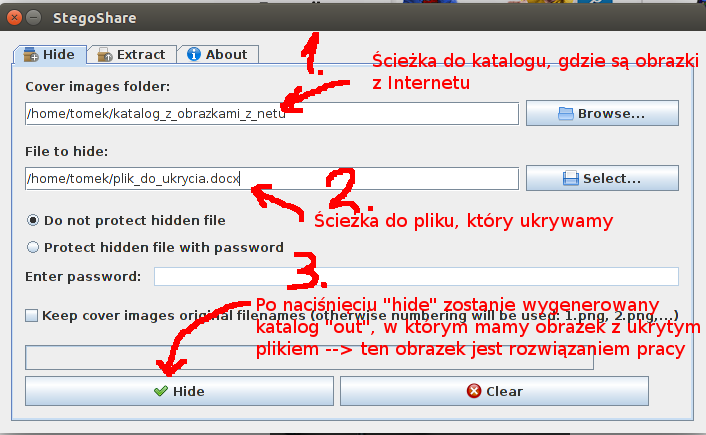
Proszę wytworzyć plik Excel/Word z imieniem i nazwiskiem w treści pliku. Następnie plik ukryć w obrazku z Internetu (dowolnym) przy użyciu programu StegoShare.
Program do pobrania tutaj: http://stegoshare.sourceforge.net/ (w dziale download należy pobrać plik StegoShare.jar. Do uruchomienia programu potrzeba środowiska Java (JRE6 - również link do pobrania z działu download, lub najnowszego JRE8 ze strony firmy Oracle)
Poniżej krótka "instrukcja obsługi" programu - przypomnienie z lekcji:

- Praca domowa z technik phishingu. Należy wysłać email próbujący wydobyć od użytkownika dane osobowe: bank, korporację, administrację poczty itp.
Każdy e-mail ma wykorzystywać inną technikę. Zamieściłem linki do obrazków z przykładowymi e-mailami. Każdy obrazek ma podkreślone elementy, które powinny się znaleźć w mailu:
- Formularze, linki do zewnętrznych stron, tytuł i treść e-maila dotyczący bezpieczeństwa:
phishing_1.png
- Formatowanie e-maila sprawiający wrażenie że jest wysłany z korporacji (stopka emaila), użycie imienia i nazwiska odbiorcy:
phishing_2.png
- Logo korporacji, formatowanie emaila w html (w większości serwisów pocztowych można użyć wewnętrznego edytora):
phishing_3.png
- Tytuł informujący o zagrożeniu, odpowiednio spreparowany link i fachowy język techniczny:
phishing_4.png
- Ostrzeżenie "ponaglające" użytkownika aby szybko kliknął (bez czasu na zastanowienie):
phishing_5.png
- Tytuł mający przestraszyć użytkownika, treść opisująca co się stanie jak nie kliknie linku (kary finansowe, zablokowanie konta):
phishing_6.png
Każdy email używający (i wyłudzający inne dane) to jeden plus. Dodatkowe elementy jak grafika, formatowanie tekstu podrobione linki mogą być dodatkowo punktowane ponad ocenę BDB.
Klasa 3 gimnazjum
proszę wysyłać emailem na adres kaszubat(at)pjwstk.edu.pl
UWAGA: W czasie CAŁEGO semestru będziemy używać programu GIMP2
Program GIMP dostępny jest na tej stronie: https://www.gimp.org/downloads/. Są wersje na każdy system operacyjny (włącznie z OS X).
PRACE DOMOWE NA PLUSY W SEMESTRZE 2 (obowiązkowe)
-
Proszę zrobić trzy obrazy wykorzystujące: rozmycie ruchu (sportowiec, rozmyte tło), rozmycia gaussa (portret, rozmyte tło) oraz efekt pikseli (zamazać twarze na zdjęciu z manifestacji). Zdjęcia prosze wybrać z Internetu i wysłać e-mailem/przynieść na lekcje. Można dostać trzy plusy (plus za każde zdjęcie).
-
Proszę wytworzyć plik Excel/Word z imieniem i nazwiskiem w treści pliku. Następnie plik ukryć w obrazku z Internetu (dowolnym) przy użyciu programu StegoShare.
Program do pobrania tutaj: http://stegoshare.sourceforge.net/ (w dziale download należy pobrać plik StegoShare.jar. Do uruchomienia programu potrzeba środowiska Java (JRE6 - również link do pobrania z działu download, lub najnowszego JRE8 ze strony firmy Oracle)
Poniżej krótka "instrukcja obsługi" programu - przypomnienie z lekcji:

- Praca domowa z technik phishingu. Należy wysłać email próbujący wydobyć od użytkownika dane osobowe: bank, korporację, administrację poczty itp.
Każdy e-mail ma wykorzystywać inną technikę. Zamieściłem linki do obrazków z przykładowymi e-mailami. Każdy obrazek ma podkreślone elementy, które powinny się znaleźć w mailu:
- Formularze, linki do zewnętrznych stron, tytuł i treść e-maila dotyczący bezpieczeństwa:
phishing_1.png
- Formatowanie e-maila sprawiający wrażenie że jest wysłany z korporacji (stopka emaila), użycie imienia i nazwiska odbiorcy:
phishing_2.png
- Logo korporacji, formatowanie emaila w html (w większości serwisów pocztowych można użyć wewnętrznego edytora):
phishing_3.png
- Tytuł informujący o zagrożeniu, odpowiednio spreparowany link i fachowy język techniczny:
phishing_4.png
- Ostrzeżenie "ponaglające" użytkownika aby szybko kliknął (bez czasu na zastanowienie):
phishing_5.png
- Tytuł mający przestraszyć użytkownika, treść opisująca co się stanie jak nie kliknie linku (kary finansowe, zablokowanie konta):
phishing_6.png
Każdy email używający (i wyłudzający inne dane) to jeden plus. Dodatkowe elementy jak grafika, formatowanie tekstu podrobione linki mogą być dodatkowo punktowane ponad ocenę BDB.
KÓŁKO INFORMATYCZNE - BEZPIECZEŃSTWO
Termin: czwartek godz 15:00
UWAGA: W czasie CAŁEGO semestru będziemy używać programu (sniffera) Wireshark
Program Wireshark dostępny jest na tej stronie: https://www.wireshark.org/#download. Są wersje na każdy system operacyjny (włącznie z OS X).
Materiał omawiany na zajęciach:
- DOS I DDOS:
Sekurak: https://sekurak.pl/czym-jest-atak-ddos-cz-1-podstawowe-informacje/
Wikipedia:https://pl.wikipedia.org/wiki/DDoS
Ostatni (21.10.2016) atak na serwery nazw (DNS): http://www.spidersweb.pl/2016/10/playstation-network-twitter-spotify-awaria.html
Opis programu/botnetu Mirai umożliwiającego taki atak: https://en.wikipedia.org/wiki/Mirai_(malware)
- Podsłuchiwanie formularzy internetowych:
tutorial z zajęć
- Protokół SMTP - Simple Mail Transfer Protocol
- Skanowanie lokalnej sieci komputerowej, skanowanie portów komputerów
Wykorzystujemy darmowy skaner portów np: Darmowy skaner portów.
KÓŁKO INFORMATYCZNE - GRY
Termin: czwartek godz 16:00
UWAGA: dodatkowe materiały do zajęć oraz przykłady można znaleźć na stronie: http://www.w3schools.com.
Materiał przerabiany na zajęciach:
- Gra typu "clicker" wykorzystująca "innerHTML" plik
- Gra typu "clicker" wykorzystująca znacznik "input" oraz funkcje "createElement" i "appendChild" plik
- Gra typu "clicker" wykorzystująca funkcję "setInterval" i zdarzenie "onwheel" plik
- Gra typu "clicker" wykorzystująca instrukcję warunkową "if" plik
- Gra typu "clicker" dodatkowe funkcje i zmienne: plik
- Elementy ruchome w css: plik
- Gra zręcznościowa: plik
- Gra platformowa - grawitacja1 (kliknięcie w obrazek): plik
- Gra platformowa - grawitacja2 (dodanie obsługi z klawiatury): plik
- Gra platformowa - grawitacja3 (dodanie tła, płynność ruchu): plik
- Gra platformowa - grawitacja4 (płynność ruchu w obie strony, zablokowanie wielokrotnego skakania): plik
- Gra platformowa - grawitacja5 (paralaksa): plik
- Gra platformowa - grawitacja (w tej wersji dodani są przeciwnicy i rzucanie obiektami )START GRY TUTAJ
do pobrania także biblioteka javascript rzucanie.js oraz plik gry i plik z ekranem końca gry koniec.html



 Zadanie nieobowiązkowe (na dodatkowe plusy lub oceny bdb i cel) będzie wytworzenie szachownicy wraz z obwódkami (środkowa szachownica z rysunku), lub/i obrazu Pieta Mondriana
Zadanie nieobowiązkowe (na dodatkowe plusy lub oceny bdb i cel) będzie wytworzenie szachownicy wraz z obwódkami (środkowa szachownica z rysunku), lub/i obrazu Pieta Mondriana